画像ファイル形式のまとめ
- Tag : ファイルフォーマット 画像
- Date : 2021/05/28
ICOMPOでダウンロードできるアイコンには、JPEG、PNG、SVG、PDFの4種類のファイル形式を用意してあります。それぞれのファイル形式にどんな特徴があるのか、簡単にまとめてみました。
1. JPEG(ジェイペグ)
Joint Photograph Experts Groupの略。拡張子は .jpg / .jpeg などです。
デジタルの画像ファイルといえばまずはこれ、という感じでしょうか。
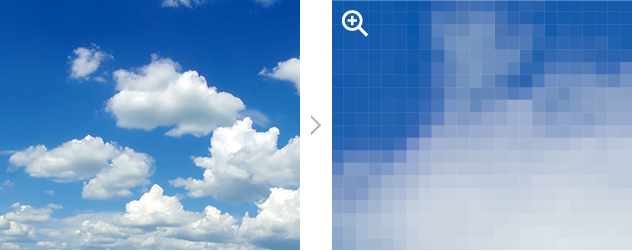
JPEGは、ビットマップ形式の画像ファイルフォーマットです。「ビットマップ形式」とは、四角いドット(=画素)の集合体で描かれている画像のこと。超高精細な点描画といったイメージです。ラスターデータとも呼ばれます。

JPEGはインターネット上の画像をはじめ、あらゆる場面で主流。デジカメなどの記録方式としても利用されているので、なにかと触れる機会が多い画像形式です。なお、拡張子の表記が複数ありますが、それぞれに特に違いはありません。個人的には .jpg を最もよく見かける気がします。
ファイル圧縮は「非可逆圧縮」
JPEGは静止画像を圧縮して保存する方式のひとつです。その圧縮方式は非可逆圧縮のため、低画質で保存されたら元に戻すことはできません。保存の度に圧縮されるので、最高画質で保存していたとしても、徐々に画質は劣化していきます。そのかわり、フルカラーの複雑な画像も比較的軽いファイルサイズで保存できます。
フルカラー1670万色をサポート
JPEGではフルカラー(1670万色)を使用できます。透明は使用できません。また、後述のPNGと違い、カラーモードをCMYKに変換して保存できるので、商業印刷用の入稿データの一部としても一般的に使用されます。
写真画像の保存向き
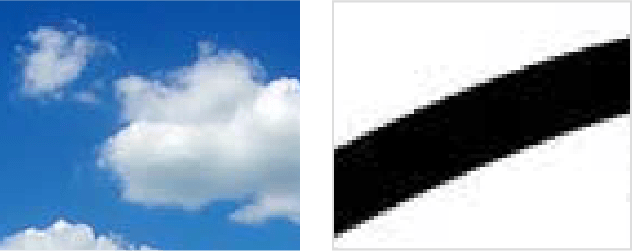
JPEGは先述の圧縮の関係で、ブロックノイズやモスキートノイズと呼ばれるノイズが発生します。そのため、ノイズが目立ちやすいシンプルなロゴや図形、モニタのスクリーンショット画像などには不向きです。逆に、ノイズが目立ちにくい自然物などの写真に適しています。

2. PNG(ピング)
Portable Network Graphicsの略。拡張子は .png です。
JPEGと同じく、ビットマップ形式の画像ファイルフォーマットです。もともとは、過去にインターネット上でよく使われていたGIF(ジフ)形式の代替として開発されたもの。そのため一部にGIFと同じような特徴を備えています。
現在、インターネット上の画像ファイル形式として、PNGは多く使用されています。WEBで画像を使用する際はJPEGかPNGが基本です。また、PCやスマホのスクリーンショットもPNG形式で保存されます。
ファイル圧縮は「可逆圧縮」
PNGも圧縮形式のひとつですが、その方式は可逆圧縮です。そのため、画像保存による画質の劣化が無く、JPEGに見られるノイズも発生しません。ただしその分、高画質な画像はJPEGよりもファイルサイズがかなり大きくなります。
フルカラーと透明が使える
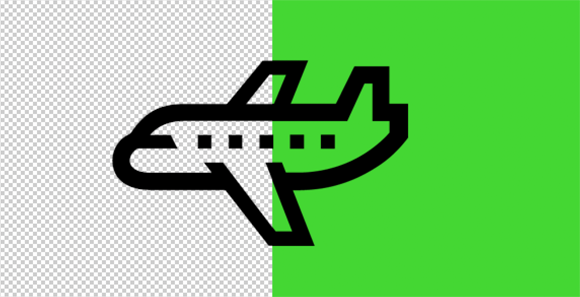
色は最大でフルカラー(1670万色)が使用できます。また、大きな特徴として透明が使える点が挙げられます。JPEGと違い、背景を透過したり、一部の色を半透明にすることが可能です。なお、CMYKカラーモードはサポートしていないので、商業印刷では使用できません。

PNGは使用する色数によって保存時のバリエーションがあります。
- PNG-24:フルカラーに対応。精細な画像を保存できます。
ただし、その分ファイルサイズが大きくなりがち。 - PNG-8:インデックスカラー(256色)に対応。
インデックスカラーとは、その画像内で使う色を256色以内に絞り込む方式のこと。使用する色数を減らすので、ファイルサイズを軽くできます。
ロゴマークや人工物の画像向き
インターネット上をはじめ、主にモニタで閲覧するための画像として適しています。特にPNG-8は、色数を減らして階調表現を簡略化する分ファイルサイズが軽く、ノイズも出ないのでロゴマークや図形、モニタのスクリーンショットなど、シンプルな人工物の画像に適しています。
3. SVG(エスブイジー)
Scalable Vector Graphicsの略。拡張子は .svg です。
SVGはベクターデータの画像ファイル形式です。「ベクターデータ」とは、画像を直線や円などの集合として描く画像形式のことです。そのため、写真のような複雑な表現はできません。しばしば「ラスターデータ」と対置されます。

SVG画像は、極端に複雑なデータでない限り、ファイルサイズが非常に小さいのが特徴です。WEBサイト上で、ちょっとしたアイコンやロゴマークなどによく使用されています。また、Adobe Illustratorなどのドロー系アプリケーションで開くことが可能です。Word・Excel・PowerPointでは画像扱いでSVG画像を使用できます。
拡大・縮小が自由自在
ベクターデータにはそもそも「解像度」の概念がありません。そのため、SVG画像はいくら拡大しても画質は劣化せず、きれいなままです。
XMLコードでできている
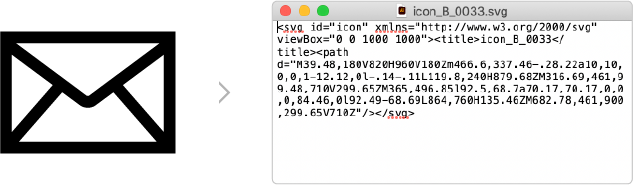
SVGファイルはテキストエディタで開くことができます。開くとなにやら複雑なコードが表示されます。実は、これがSVG画像の正体です。SVGはXMLコードで記述されているので、画像ファイルとしてだけでなく、WEBサイトのHTML内にコードをコピペしても使用できます。CSSを介して色などを変えたり、アニメーションをつけることも可能です。

WEBで使うロゴマークやアイコン向き
昨今のWEBサイトはPC→モバイルと、機器に合わせてサイズを可変にする必要があります。そのような場面において、自由に拡大・縮小できてボヤけないSVG画像は重宝される存在です。ロゴやアイコンを、閲覧環境を問わずシャープに見せることができます。また、Wordなどで使用する場合でも、拡大しても画質が劣化しないため、単純な図形やアイコンをきれいに見せるのに便利です。逆に前述の通り、複雑な階調表現を持つ画像の作成はできません。
4. PDF(ピーディーエフ)
Portable Document Formatの略。拡張子は .pdf です。
Adobeが開発した電子文書ファイル形式。2008年にISO3200で国際標準化されました。環境に左右されず、誰にでもほぼ同じ状態の文書を閲覧させることができます。
PDFは、デジタル上で文書を共有する手段として広く利用されています。「電子の紙」と称されることも。文書をPDF形式に書き出すというのは、まさにPC内で紙にプリントアウトするようなイメージでしょう。
さまざまな情報を埋め込める
PDFファイルには、文字情報・画像・レイアウトされた装飾要素・使用されているフォントの字形など、多くの情報を埋め込むことができます。これにより、全く別の環境下の他人にも、制作者とほぼ同じ状態の文書を閲覧させることができるわけです。
デジタルでの公開資料に
上述の通り、正確には画像のファイル形式ではありません。WEB上での資料公開などに向いています。Adobe Illustratorではファイルを開いて編集可能です。Word・Excel・PowerPointでは画像扱いでPDFを使用できます。
当サイトで提供しているアイコンのPDFデータは、SVGに馴染みのない方が、ベクターデータのアイコンを手に取りやすいように念のため用意している感じです。
当サイトのアイコンについて
最後に、ICOMPOで提供しているアイコンデータの仕様をまとめます。
- JPEG:512px × 512px / グレースケール(K:100%)/ 背景は白
- PNG:512px × 512px / PNG-8 (R:0 G:0 B:0)/ 背景は透明
- SVG:viewBox=“0 0 1000 1000”
- PDF:サイズ 1000pt × 1000pt / ベクターデータ
以上、当サイトで入手できるアイコンのファイル形式についての解説でした。
アイコンご利用の参考になれば幸いです。